Tech insights from developing Cineversity, Maxon's updated software learning website

By Foster Commerce
Jul 31, 2023

Tech Drop
with Michael Van Dorth, Senior Engineer
The project
A headless, multilingual video training site for Maxon’s Cineversity.
Our role
Content strategy, full-stack development, and server infrastructure.
Tech
Nuxt 2 (in SSR mode)
Tailwind
Algolia
Craft CMS
Azure
Features
Advanced filtering
Quick search
Transcription of video on playback
Returning a user to the exact point where they left off on in a video lesson.
Persisting user "Playlists" and user "In Progress" lists across devices
Client-created pre-filtered result pages based on several factors (the product used in the lesson, discipline, lesson type, etc.)
Automatically restricting “premium" content and features to users with current software licenses
Dynamic forum topic creation on client’s NodeBB forum
About Maxon
Maxon makes powerful, yet approachable software solutions for content creators working in 2D and 3D design, motion graphics, visual effects, and all types of visualization. Founded in 1986, Maxon’s applications have been adopted by top studios, artists, designers, and scientists around the world.
Intro
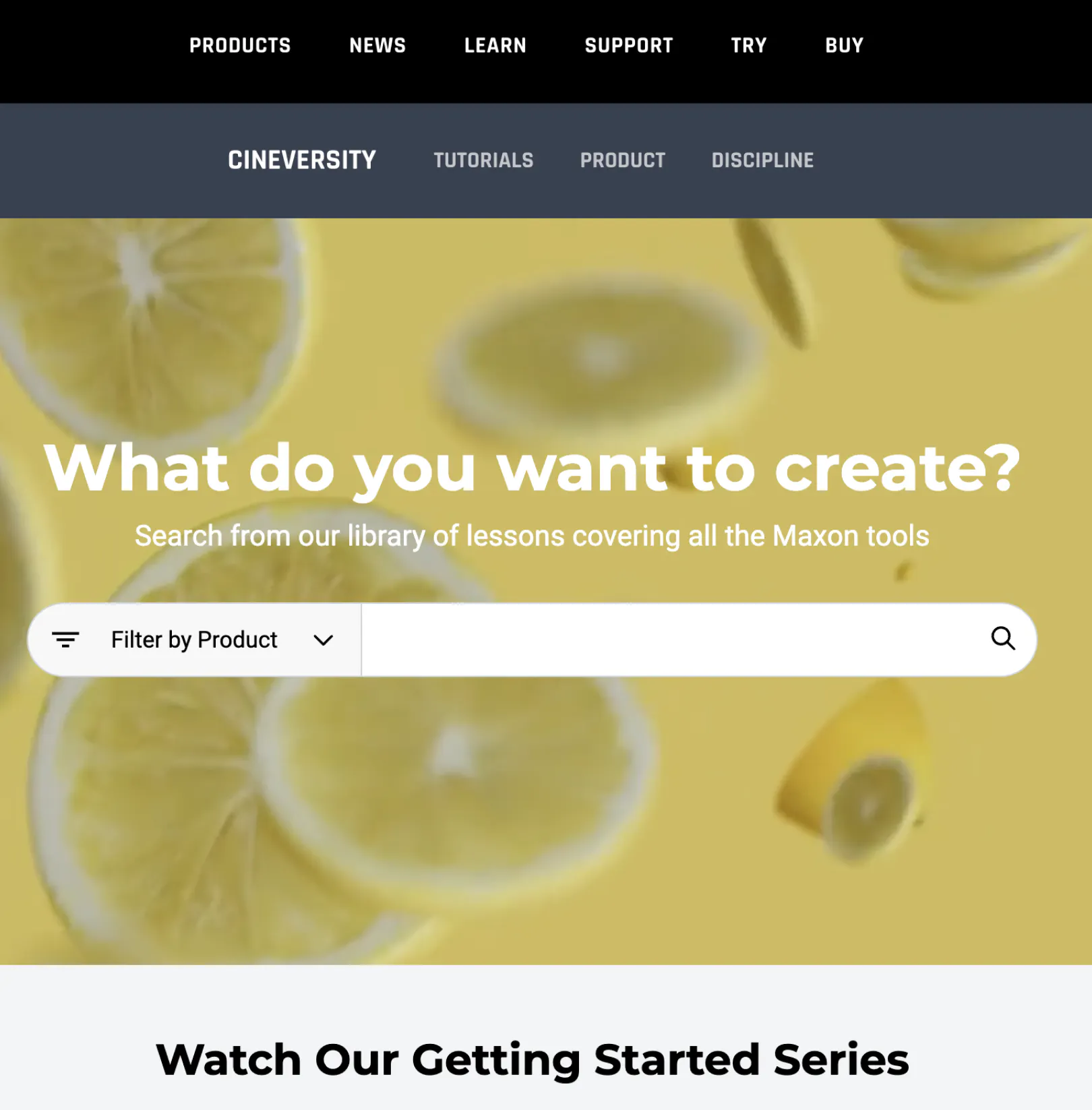
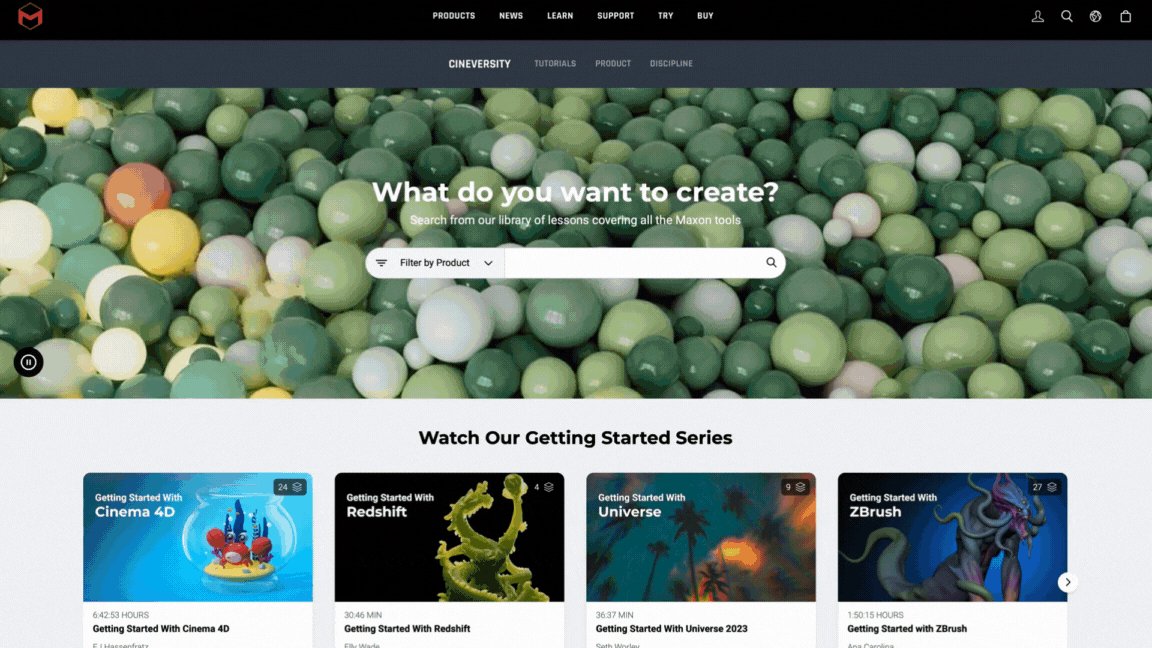
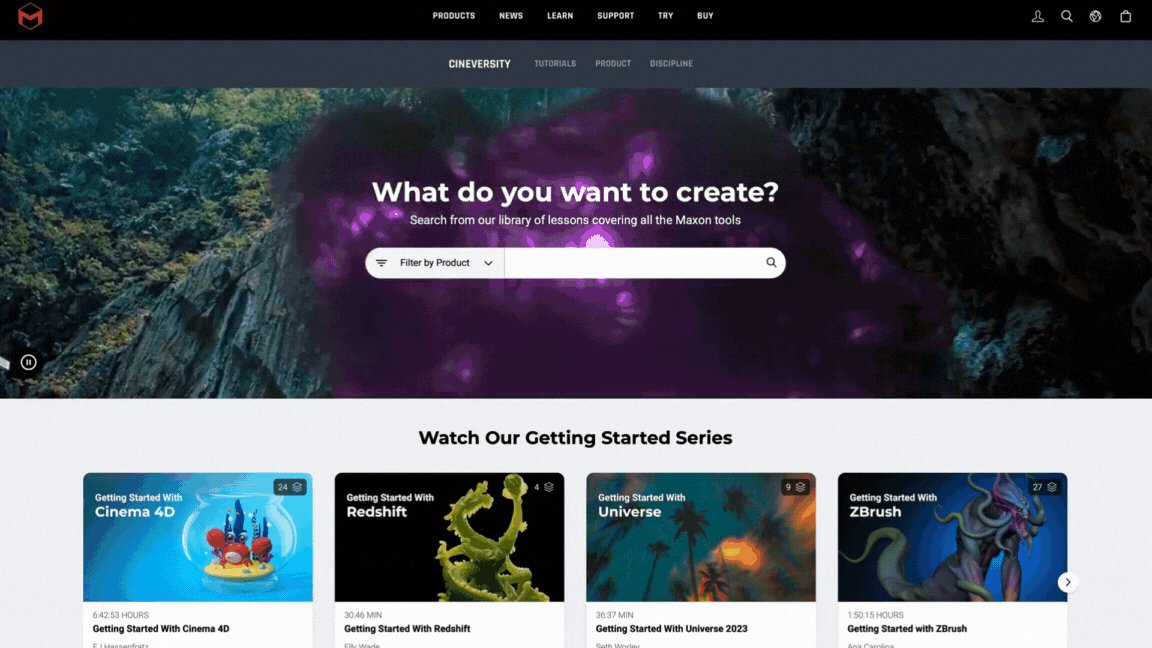
In December 2022, Foster Commerce partnered with Maxon to launch its updated multilingual video training site, Cineversity. The site features over a thousand video tutorials with features that support ease of use and optimized learning.
Michael Van Dorth, Head Engineer at Foster Commerce, and the lead developer on the project shares technical insights into the project’s complexities, as well as the solutions he and other Foster Commerce developers used to build the site.
What excited you most about this project?
Basically, we re-created YouTube for the client!
But seriously, we migrated Cineversity from ExpressionEngine to Craft CMS and I found four things to be compelling about this project:
Craft’s flexible data modeling allowed us to sync data to Algolia. This powers the complex filtering and quick search abilities that the site requires.
We were able to use Craft data to interface with the video players on the site (Vimeo and YouTube). We took advantage of this for things like adding transcripts to video playback or returning a user to the exact point where they left off in a video lesson.
We used Craft entry types to enable the client to create pre-filtered result pages based on a number of factors (e.g. the product used in the lesson, discipline, lesson type, etc.). This allows site admins to create listing pages for specific products or expertise.
We were able to represent the hierarchical structure of series lessons and their child tutorials according to content editors' requests. Doing this in a way that makes sense to editors in charge of uploading new content daily is a huge win.
What tech challenges or problems did you have to solve?
1. Syncing Craft users with a third-party software licensing platform (10Duke)
Problem description:
Our team had to ensure that "premium" content and features like creating playlists be available only for users that have up-to-date licenses to Maxon’s software.
Solution:
We developed a custom module endpoint that enables a series of actions when a user logs in to the software licensing program. After login, the return action points to the custom module endpoint which in turn creates a new Craft user in the admin site, (if a user profile doesn’t exist already), and logs them in.
Then, we used the data that is returned on our front-end to determine if a user is logged in successfully and if they can view premium content.
2. Persisting user-based data/interactions across devices in a headless build (user "Playlists" and user "In Progress" lists)
Problem description:
With a headless system we couldn’t easily track the user interactions happening on the front-end of the site and send it to the Craft admin site for storage and usage there. Also, due to the amount and frequency of those user interactions, we needed a performant way to track interactions.
Solution:
We created simple database tables in the Craft admin database and custom Craft module methods. Together these act as an API that the front-end can hit to fetch and add interaction data. Since the data is related to the Craft users that are generated, it is persistent for the user when they log in on a different device.
3. Creating forum topics dynamically for tutorials on the client’s NodeBB forum
Problem description:
In order to assist users in the tutorials they are following, the client has a NodeBB-based forum where users can ask questions if they get stuck on anything. The tutorials are managed in Craft and need to have a one-to-one relationship with topics on the forum.
Since new tutorials are added daily to the site, we wanted to make this easier for the client by generating the forum topics automatically.
Solution:
We created an API endpoint in a Craft custom module that the front-end can hit and that acts as a middle-man for the NodeBB forum and the front-end.
It checks the forum to see if a topic already exists and if not, creates it on NodeBB, using the tutorials title and some boilerplate text (also managed in Craft). It then returns the ID of the newly created topic which is stored in the Craft entry to relate the two.
This approach allows the client to manually set the forum topic ID in the tutorial entry in Craft if they need to later.
What insights did you gain from this build?
Also, we learned how to take advantage of the speed and advanced filtering that Algolia offers for large content sites like this.
In addition, we learned how to sync Craft data (which is an excellent content manager) to Algolia. This could benefit developers if they haven't contemplated offloading the data fetching on the front-end to a service like Algolia.
What else did you learn?
Algolia is a great way to offload and speed up Craft based apps that have a large number of entries to display and filter. By taking over the data fetching aspect, you don't need to beef up the server as much where Craft is hosted.
In this project, the only data we are fetching from Craft is for things like the global navigation and footer, homepage settings, syncing user data, and miscellaneous one-off page content. The largest amount of content, the video series and tutorials, come from Algolia when they are requested on the front-end.
Another thing we learned — the hard way! — was that you should let Algolia do its job for things like faceting, filtering, and pagination.
As we worked we found that the Vue library of components that Algolia supplies wasn't cutting it. So, we tried to modify it to get the functionality we needed by pulling everything in and then applying our own custom logic in Nuxt/Vue to perform the complex filtering schemes and pagination the project required.
Initially, this was a good solution with the few tutorial entries we were working with. But in the end, it caused us more work. Once the sheer amount of content began to grow, we had to take a step back and re-factor after realizing our mistake.
Rather than going back and trying to hack the Vue components and logic library to get what we wanted, we dug deeper into the vanilla javascript library Algolia supplies and created our own API to interface with it, and to take advantage of Algolia's capabilities to serve up paginated and filtered results quickly.
Final thoughts
Overall, the site is just beautiful. We collaborated closely with Maxon's design team to produce a sleek and sophisticated website that fits their brand and serves up a lot of content in an easily digestible manner.
I’m also proud of the focus we brought to the author experience (AX) in our development strategy. We designed the site to make the job of managing a huge amount of content easier for their content team.